 Descobri que a melhor forma de compartilhar posts com outras pessoas é através do AddThis. Veja como é simples!
Descobri que a melhor forma de compartilhar posts com outras pessoas é através do AddThis. Veja como é simples!1) Acesse o site do AddThis e faça o seu cadastro ou acesse o seu registro para que possa acompanhar as estatísticas de compartilhamento após a seleção da opções de links:
2)Após acessar a conta pressione o botão Get AddThis para escolha do botão com o formato mais adequado para o seu blog ou site:
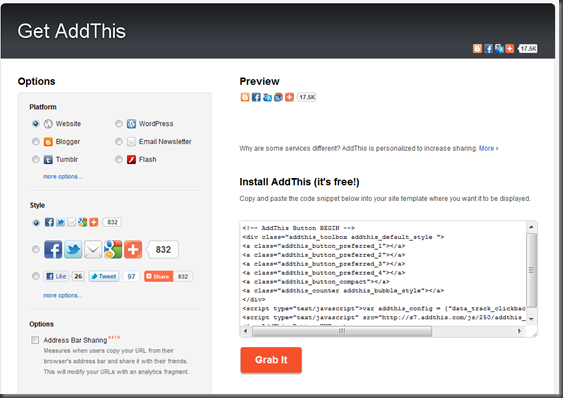
3)Selecione então a opção de botões:
4)Va até a tela de design do seu blog e escolha a opção de Editar HTML. Selecione a opção Expandir modelos de widgets
5)Escolha a melhor posição para os botões: Cabeçalho ou Rodapé?
Para o código abaixo do cabeçalho, procure a tag <div class='post-header-line-1'/> e coloque o trecho copiado do site do AddThis conforme informado abaixo:
<div class='post-header-line-1'/>
<b:if cond='data:blog.pageType == "item"'>
CÓDIGO COPIADO DO ADDTHIS
</b:if>
Para que os mesmos botões aparecem no Rodapé é necessário procurar pela tag <div class='post-footer'> e colocar o código do AddThis conforme indicado abaixo:
<div class='post-footer'>
<b:if cond='data:blog.pageType == "item"'>
CÓDIGO COPIADO DO ADDTHIS
</b:if>
6)Agora basta salvar e pronto! Lá estão os botões de compartilhamento!
Vale a pena lembrar que os itens só aparecerão nas páginas das postagens já que no exemplo o código do AddThis está contigo entre as tags <b:if cond='data:blog.pageType == "item"'> e </b:if>. Caso queira que apareça em todas as telas só é necessário remover as tags acima dos exemplos



Nenhum comentário:
Postar um comentário